この度、当ブログのドメインを「joy-lab.net」から「hyper-mode.net」に変更しました。
また以前、以下の記事にある通り、当ブログの環境をWordPressからHUGOに移行しましたが、再びWordPress環境に戻すことにしました。
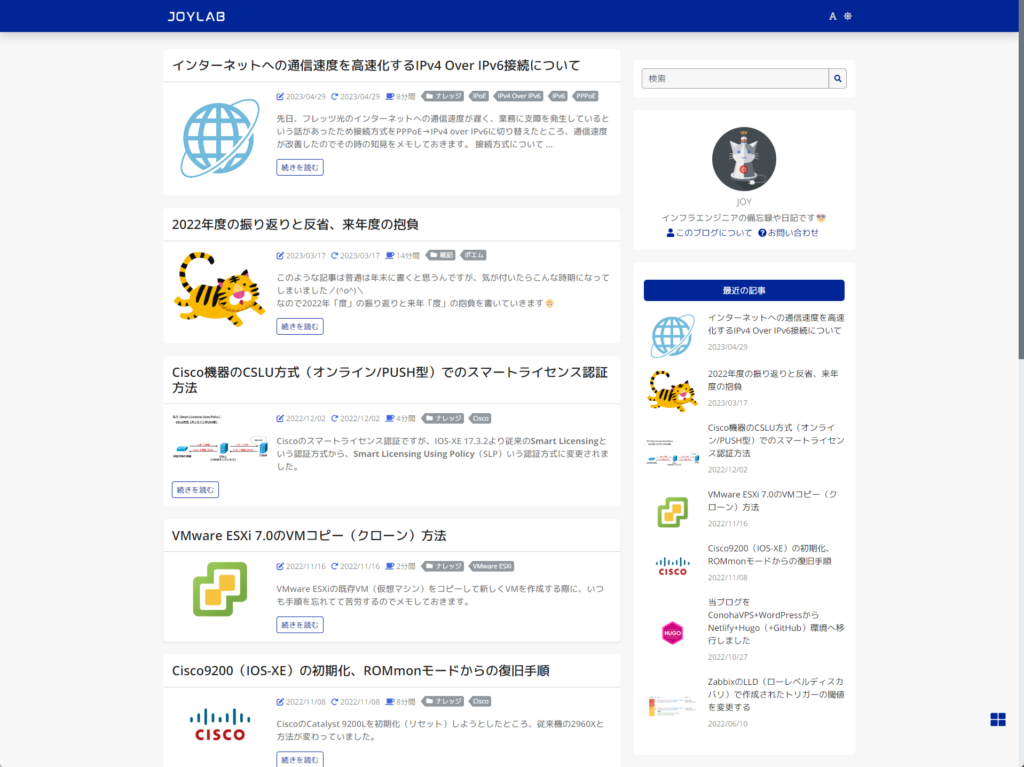
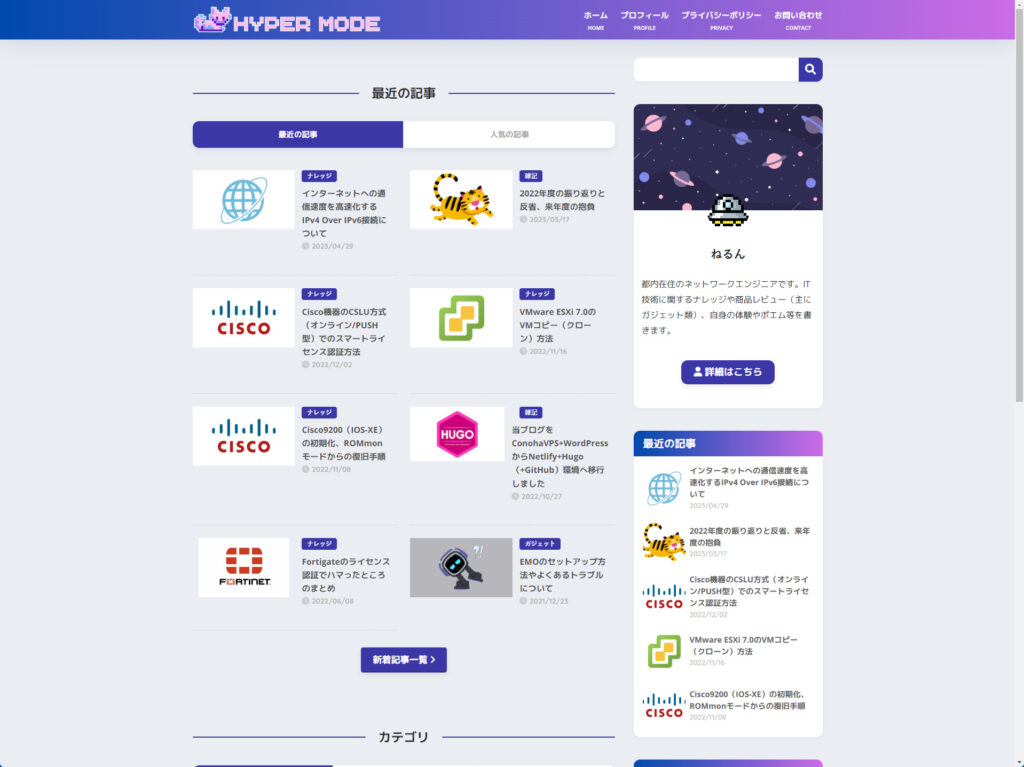
ビフォーアフター


今までのデザインと毛色を変えてみようとした結果、思ったよりもファンシーな見た目になったような気がしています。
内容とあまり親和性がないかなとも思ったのですが、ナレッジ以外の記事を書きやすい雰囲気になったかなと思っています。
また使用しているテーマのSANGOも大型アップデートが行われており、いつの間にかいろいろな機能が増えていました。
トップページのレイアウトをいろいろカスタマイズ出来るようになったので、見た瞬間にSANGOだ!これ!となってしまうのが大分緩和されたのかなと思っています。
HUGOからWordPressに戻した理由
理由としては主に以下の通りです。
- 複数台のPCを使用する場合がいろいろと面倒
- すべてのPCにHugoや関連パッケージをインストールしたりと環境を整備する必要がある
- デスクトップPCで記事を書いて、気分転換に途中からノートPCで書く みたいなことをする場合、WordPressの場合は、すぐに途中から書き始めることができるがHUGOの場合はそうはいかない
- 記事をリアルタイムプレビューで書けない
- 画像周りの作業が面倒
- 画像を圧縮して、記事内にリンクを貼って…と手動で行う必要がある
- 人気記事やブログカード等の機能が用意されていない
- ナレッジが少ない
- カスタマイズやトラブルが発生した場合の対応が大変
Netlifyの無料プランの範囲内あれば、実質サーバ代無しで運用できることやWordPressのセキュリティ対策に振り回されなくてよいのは大きな利点でしたが、それ以上に面倒なことが多かったです。
ナレッジが少ないというのも困った点でした。(これは筆者の技術力不足という点もあると思いますが)
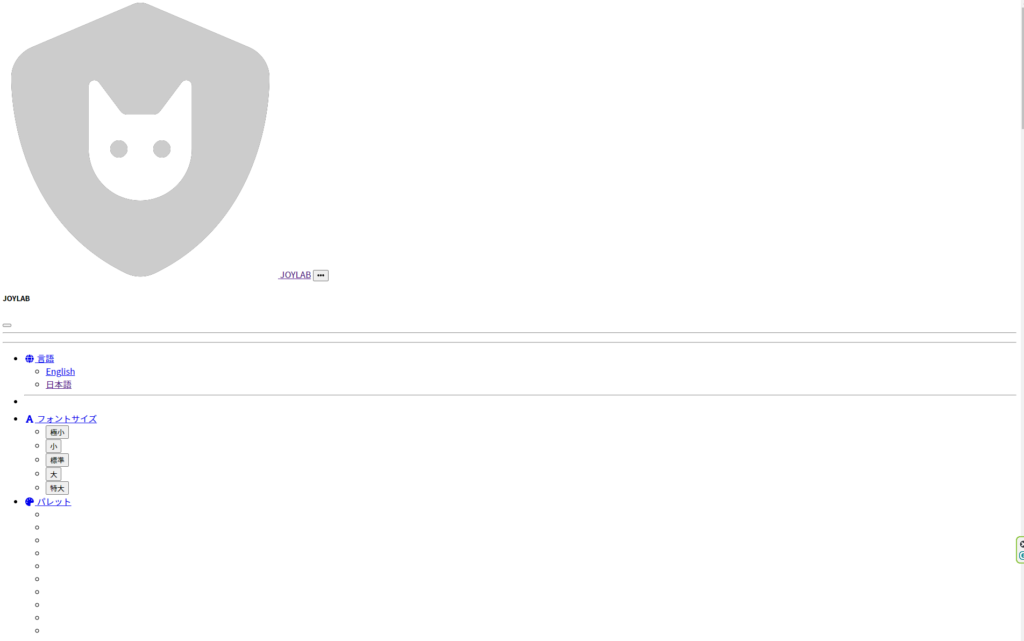
例えば、HUGOを使用していた時、当ブログに初めてアクセスした際に時々以下のように表示されてしまうことがありました。
CSSが読み込まれていないように見えるのですが、一度戻って再度アクセスしたり、他のページに飛んだ場合は普通に表示されていました。いろいろと調べてみたのですが、あまり情報がなく結局分からず仕舞いでした。

Hugoを使いこなしている人を見るとやはりWebエンジニアの方が多く、筆者のような非Webエンジニアにはなかなかハードルが高いなと思いました。





